Awards
Our
specialisation
The Digicode team collaborates with clients as an IT company to provide the best custom software development in Dallas, Texas for web, cloud, mobile, and desktop through an Agile mindset and pragmatic approach. We understand your business as well as you do and find the right solution to ensure you have a digital product that customers will love and that drives the metrics that matter.
Custom Software Development
Technology for business is not “one-size-fits-all.” While there are plenty of great COTS solutions for standard processes, at some point, any business needs to transform these to fit its business model, especially tech companies. At Digicode, we know what it takes to gain meaningful results. We work closely with our clients to understand the problem they’re trying to solve and find the best technology solution.
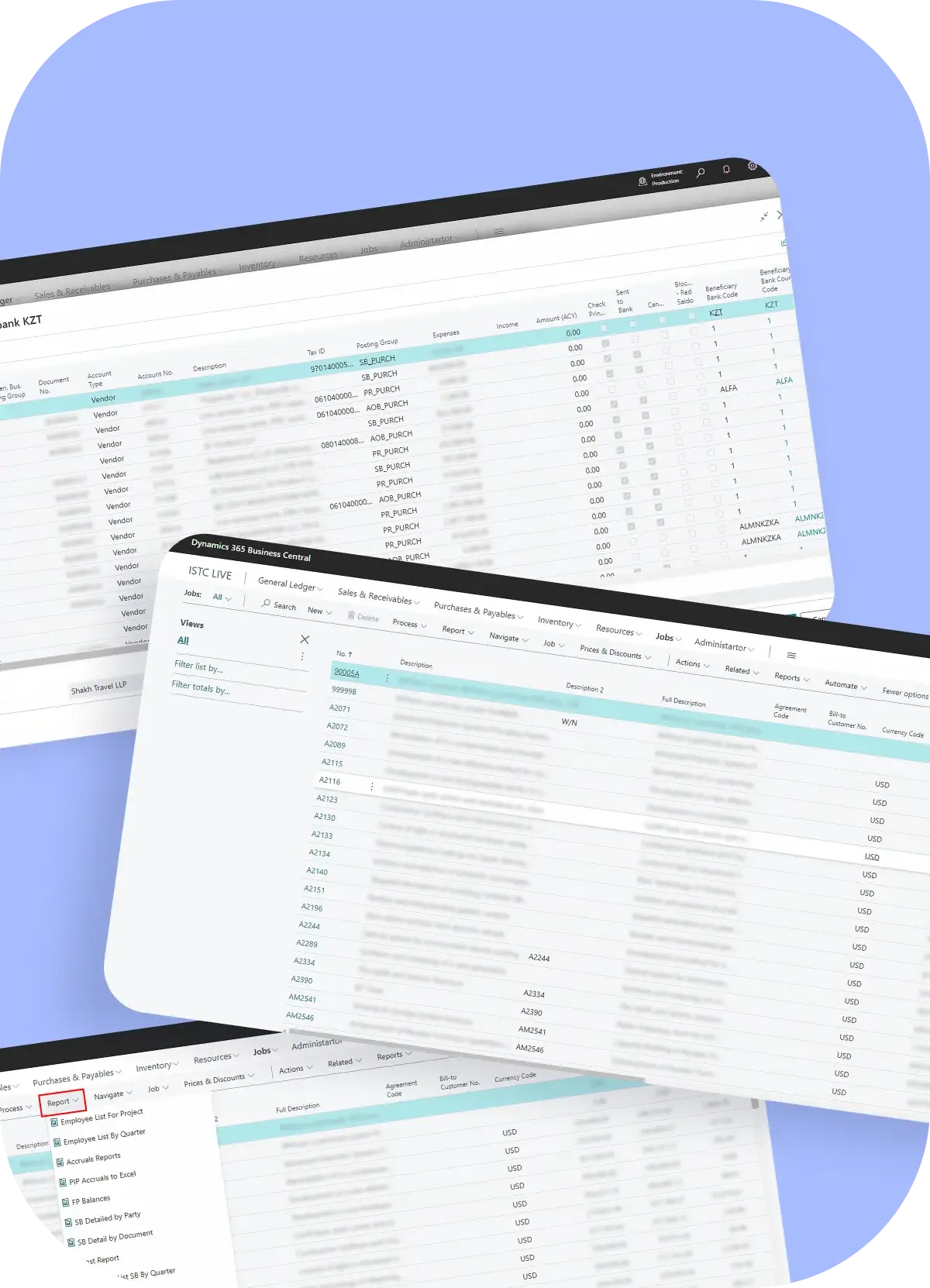
Consulting
We have a track record of successfully working with startups, SMBs, and enterprises, assisting in turning their ideas into profitable businesses. From a go-to-market strategy to a successful product stage, we offer guidance, skills, and insight that delivers outstanding results and continued success in today’s increasingly competitive markets. As a software development company in Dallas, Digicode also provides consulting in other technology areas, such as Data Center Strategy, ERP, CRM, Cybersecurity, and more.
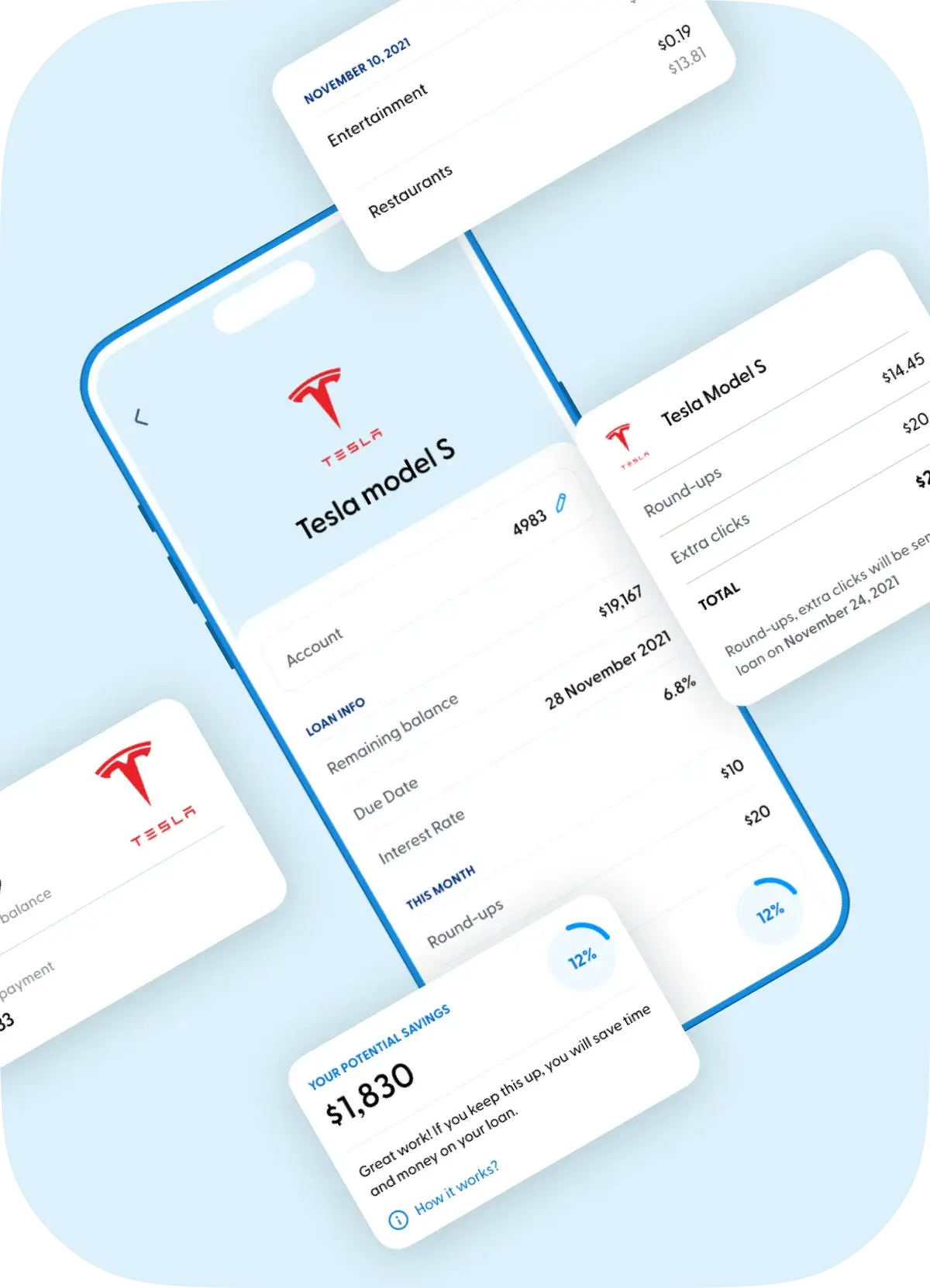
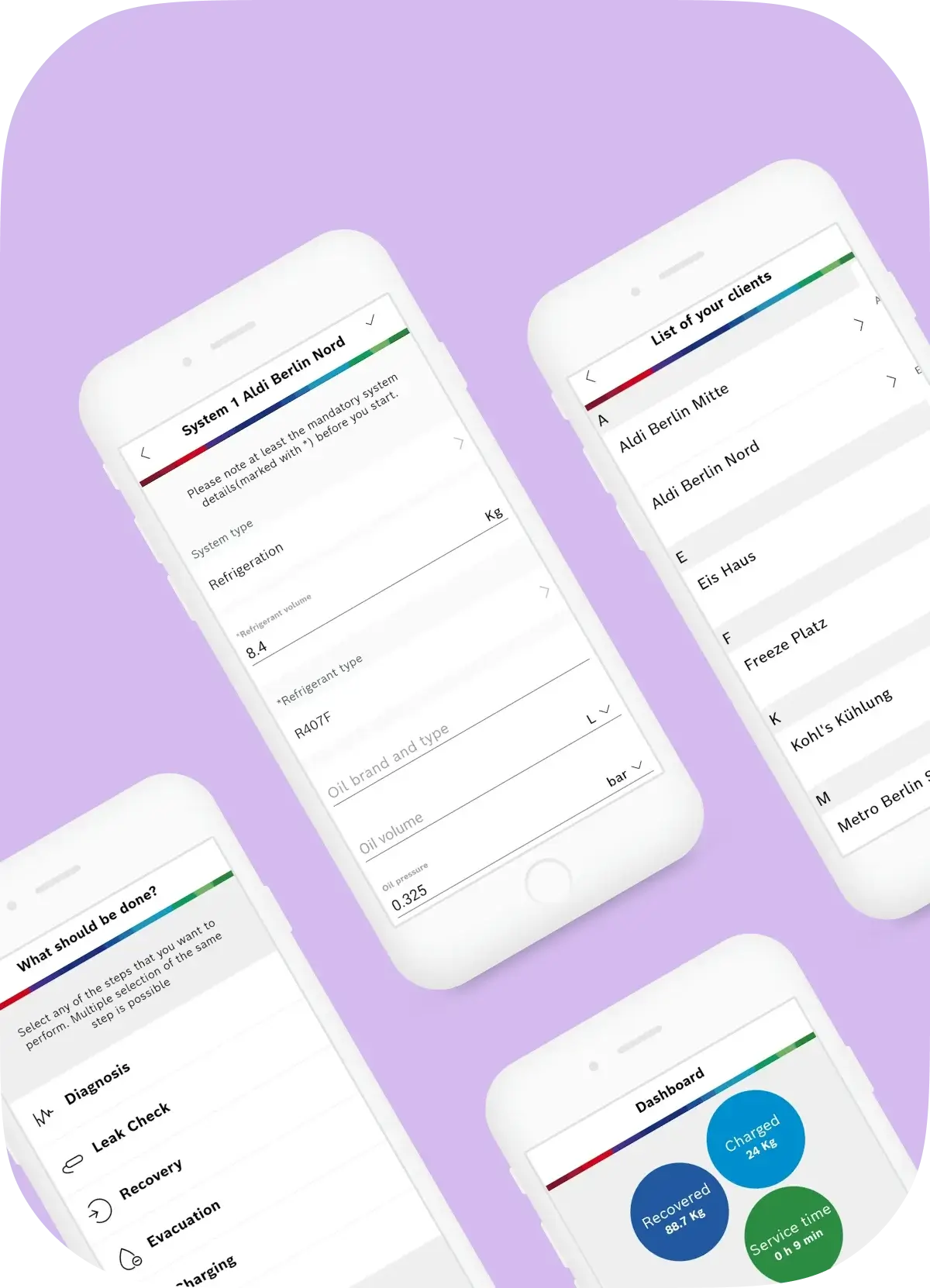
Mobile Apps
At Digicode, we provide native and cross-platform mobile app development services: from prototyping to distribution apps to AppStore and Google Play. Our software developers in Dallas, Texas use the latest technologies to ensure the highest level of security, constantly monitor trends to create a modern user experience and focus on solving real-life business problems. Also, we have solutions for startups with limited time and budget and for enterprise mobility focused on security, reliability and scale.
Staff Augmentation and Outsourcing
Recruiting highly qualified technologists is difficult and expensive. Using tech company experience, skills, and in-depth knowledge, startups and enterprises can solve their business challenges by engaging world-class IT professionals to develop their tech products with a convenient hiring model. We integrate into client’s projects and accompany them all along the road from an idea to a successful product release or wherever their business goals and ambitions will take them.
UI/UX and Design
At Digicode, we understand the importance of usability and design to build successful products. UI/UX plays a key role in a product’s success. Creating a user journey, simplifying and intuitive processes, clearly presenting information, and encouraging users to take targeted action are the basic steps to meeting customer needs and achieving business goals. Digicode can help you build irresistible products that will help turn users into brand ambassadors and increase NPS.
Technology Modernization
Digicode has a unique approach to helping businesses modernize their processes with new technologies, including AI, Machine Learning, and AR/VR, while reducing cost and disruption risks. Our modernization experts help you discover new opportunities and increase profitability through new business models, productivity, usability, efficiency, and global reach. Our flexible models allow our customers to seamlessly migrate from legacy platforms to new ones while protecting critical processes and avoiding downtime.
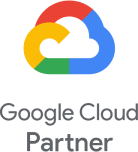
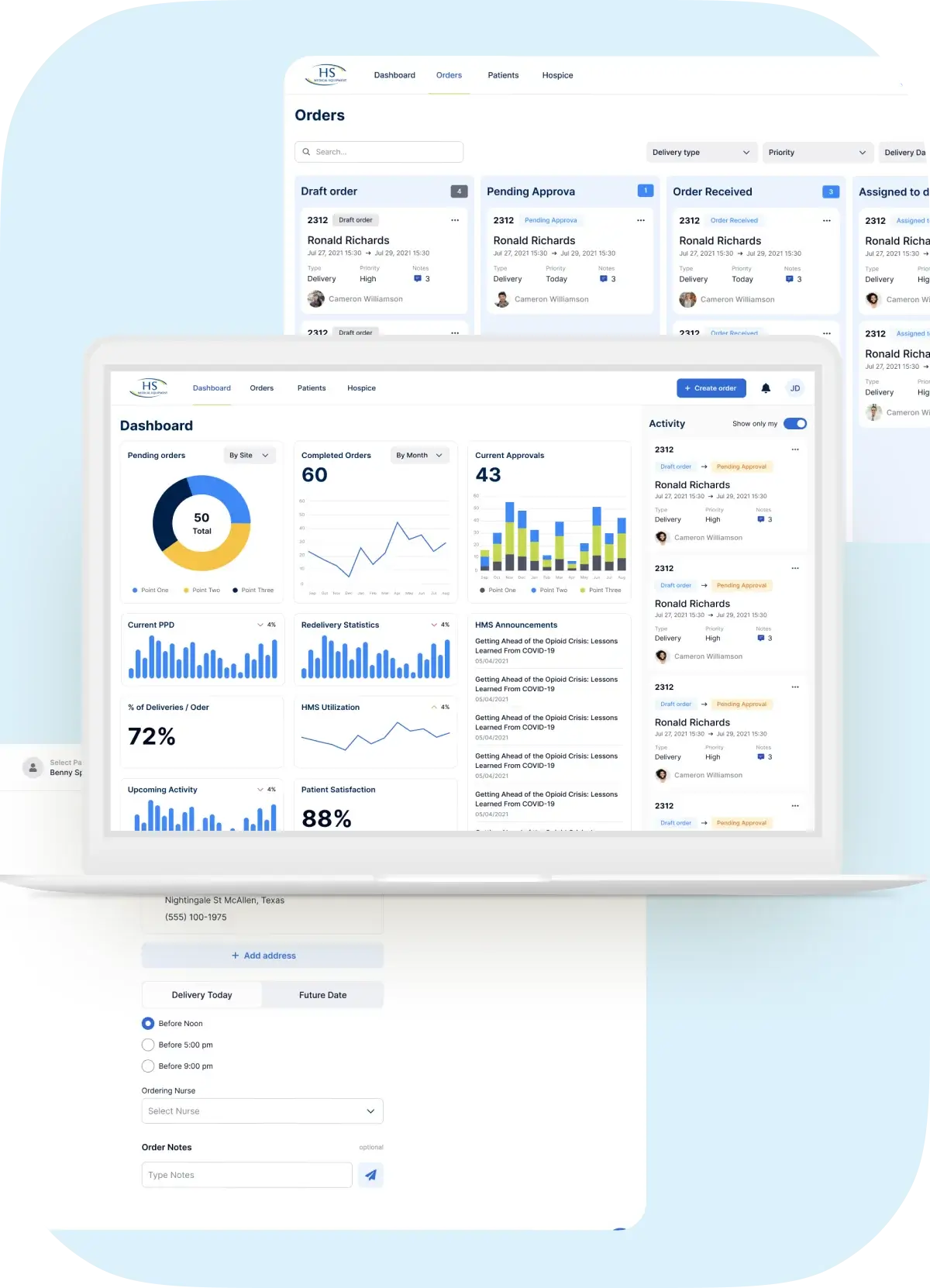
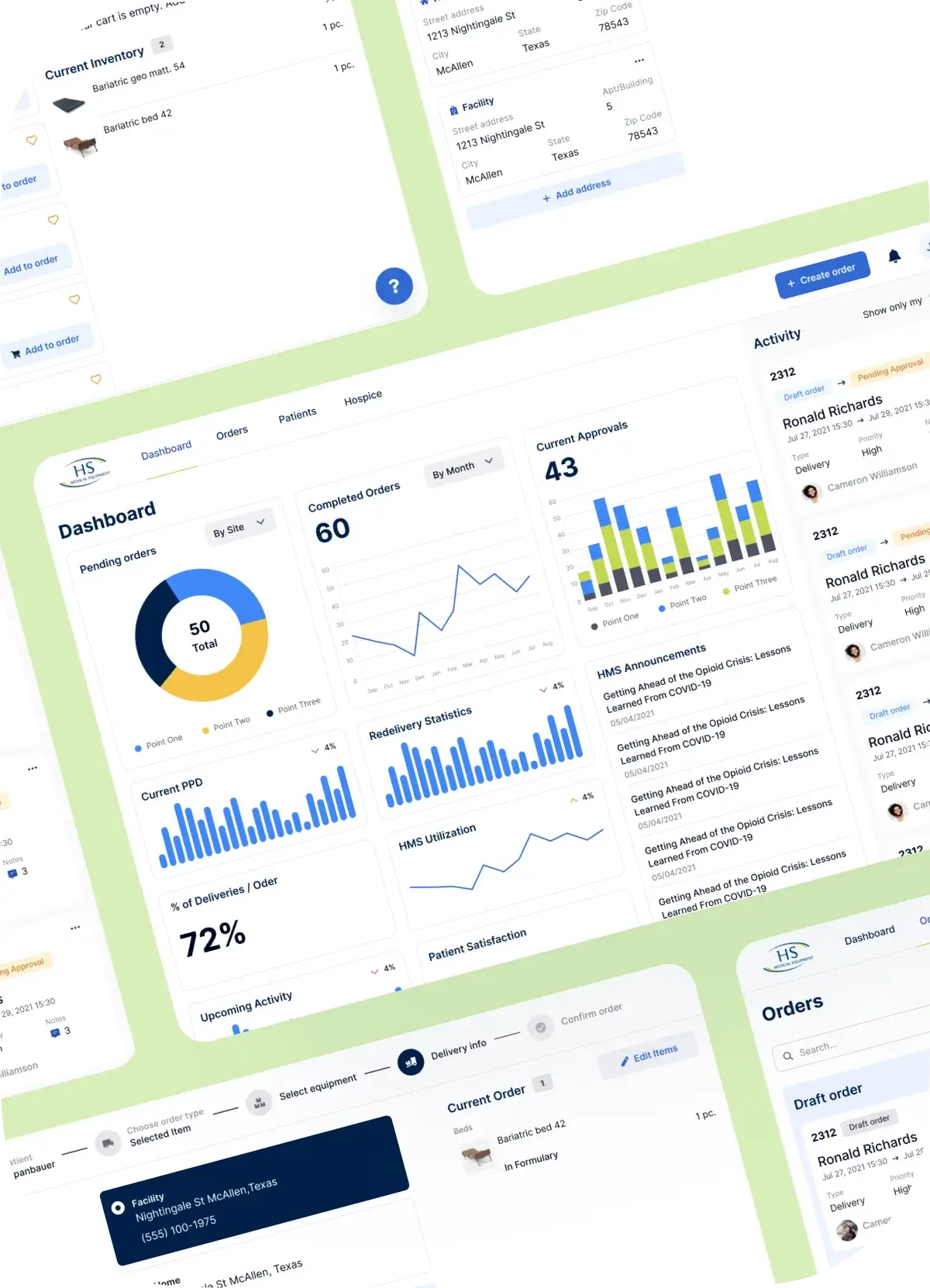
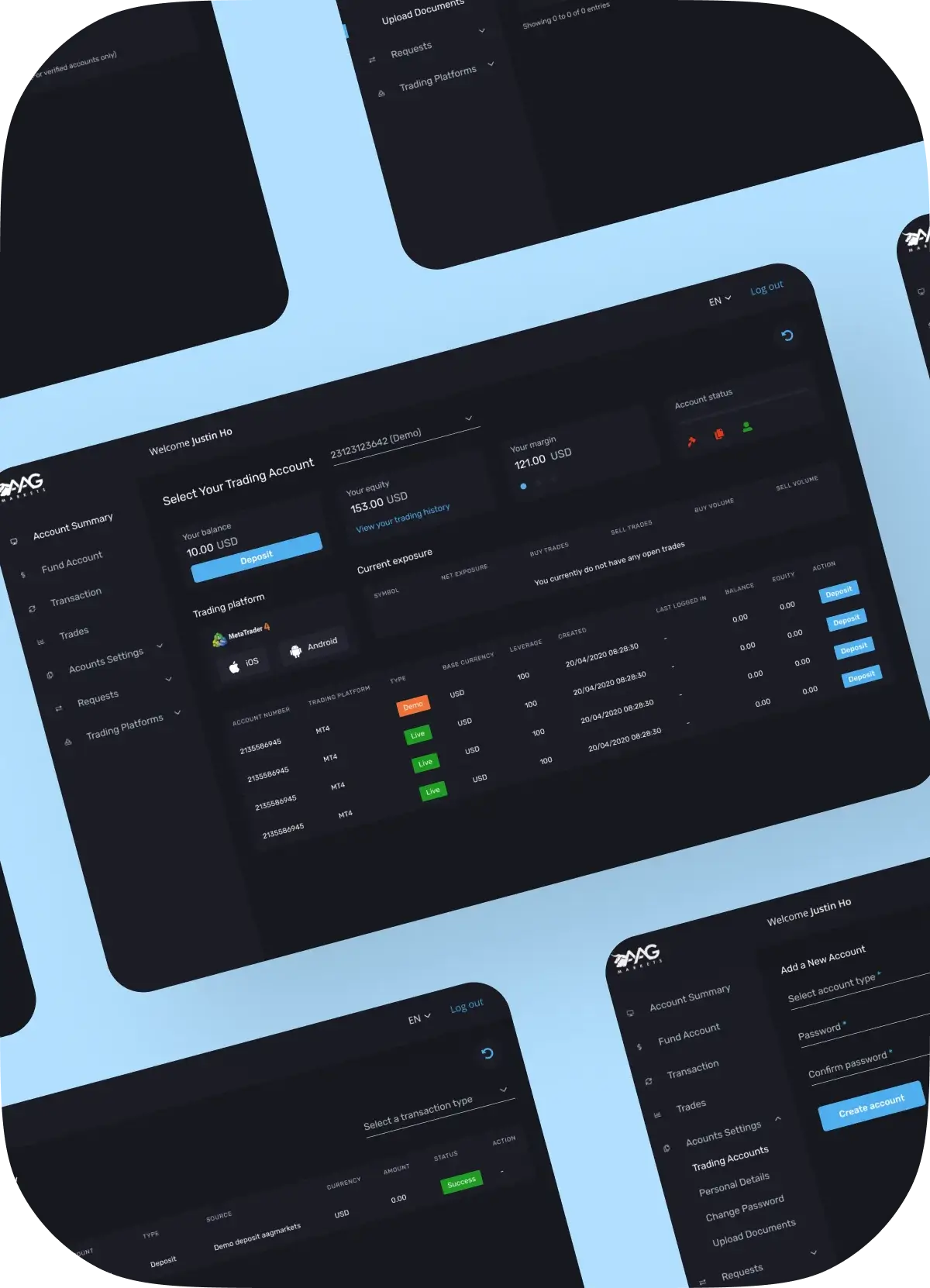
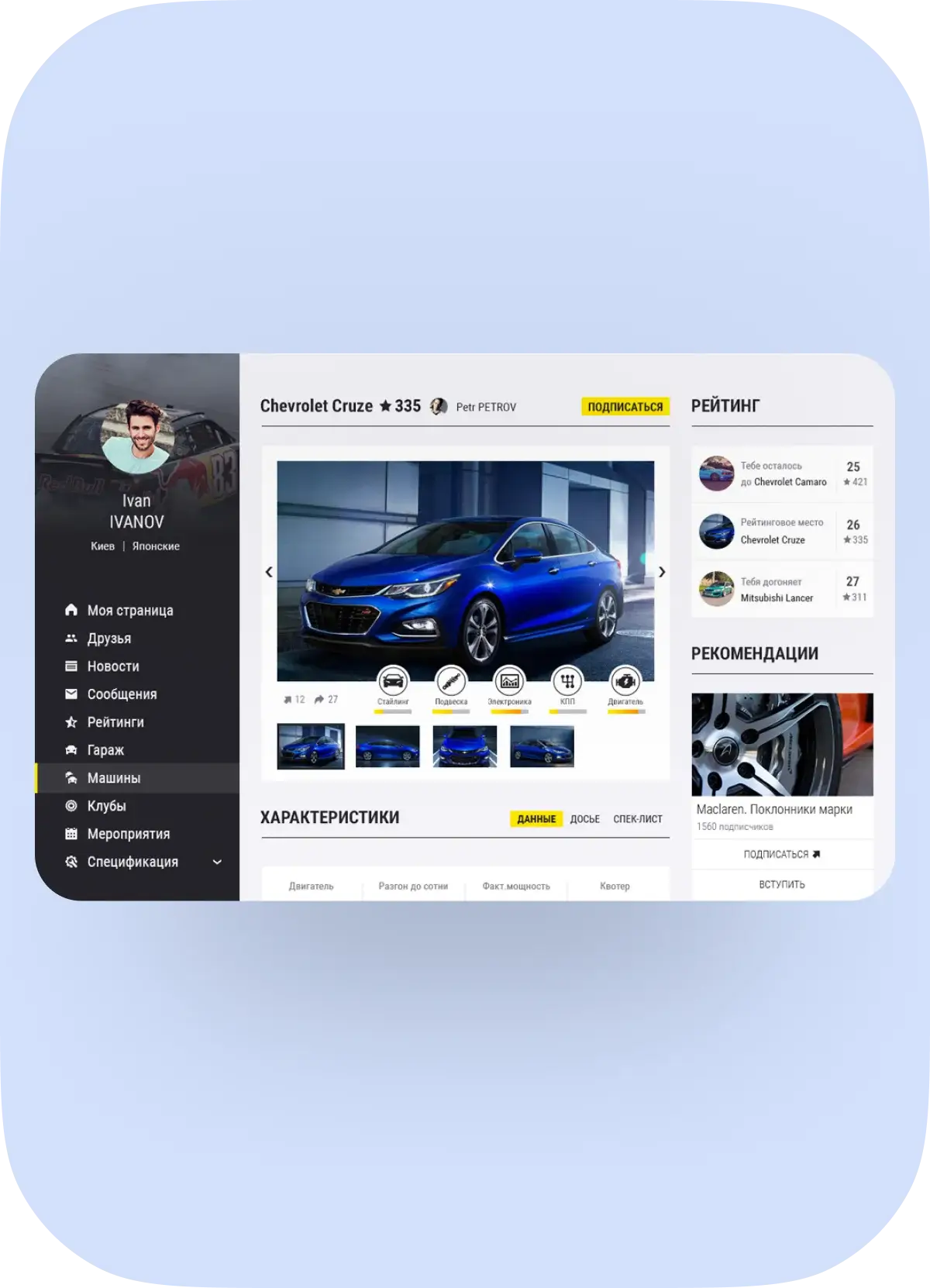
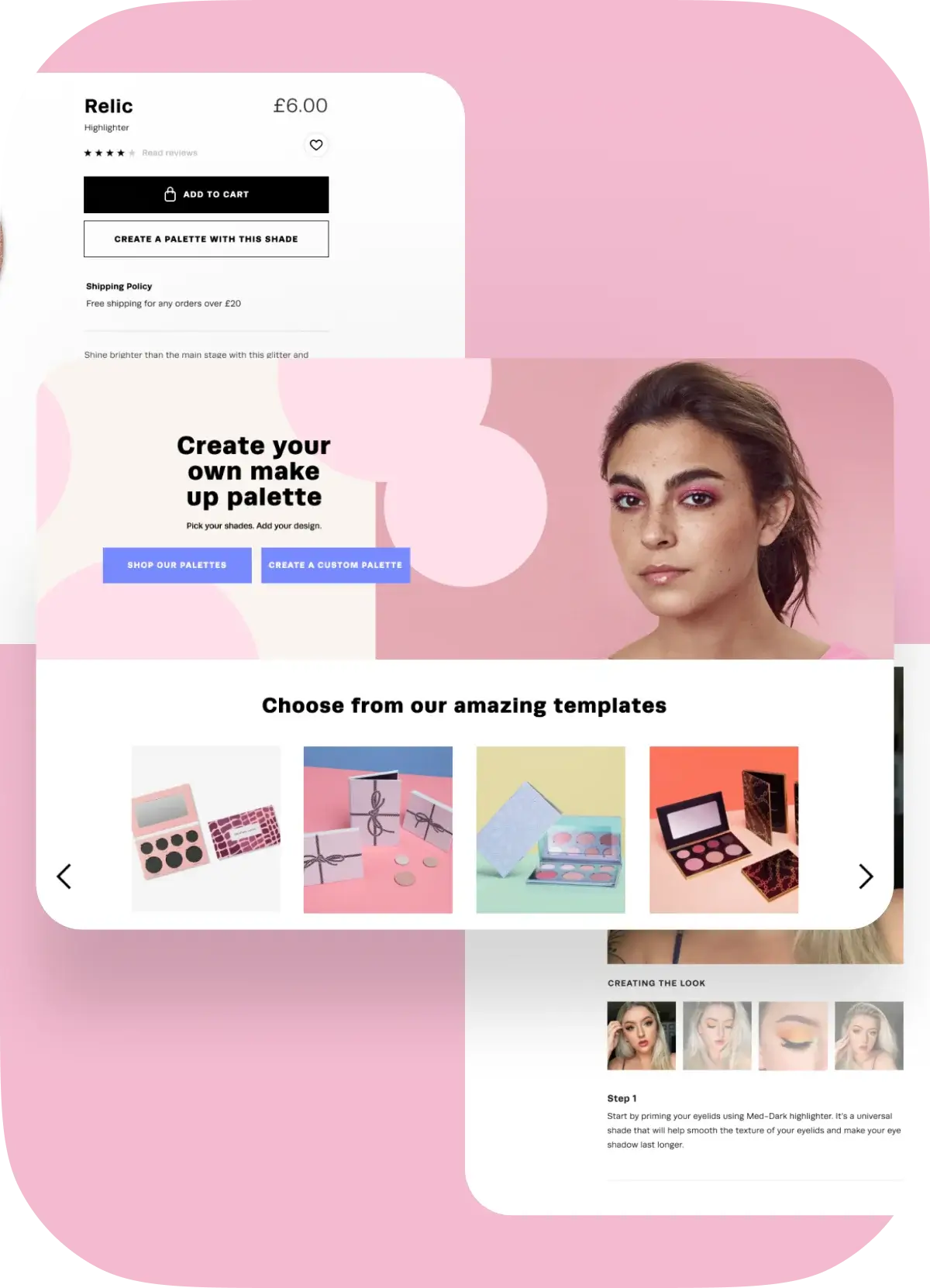
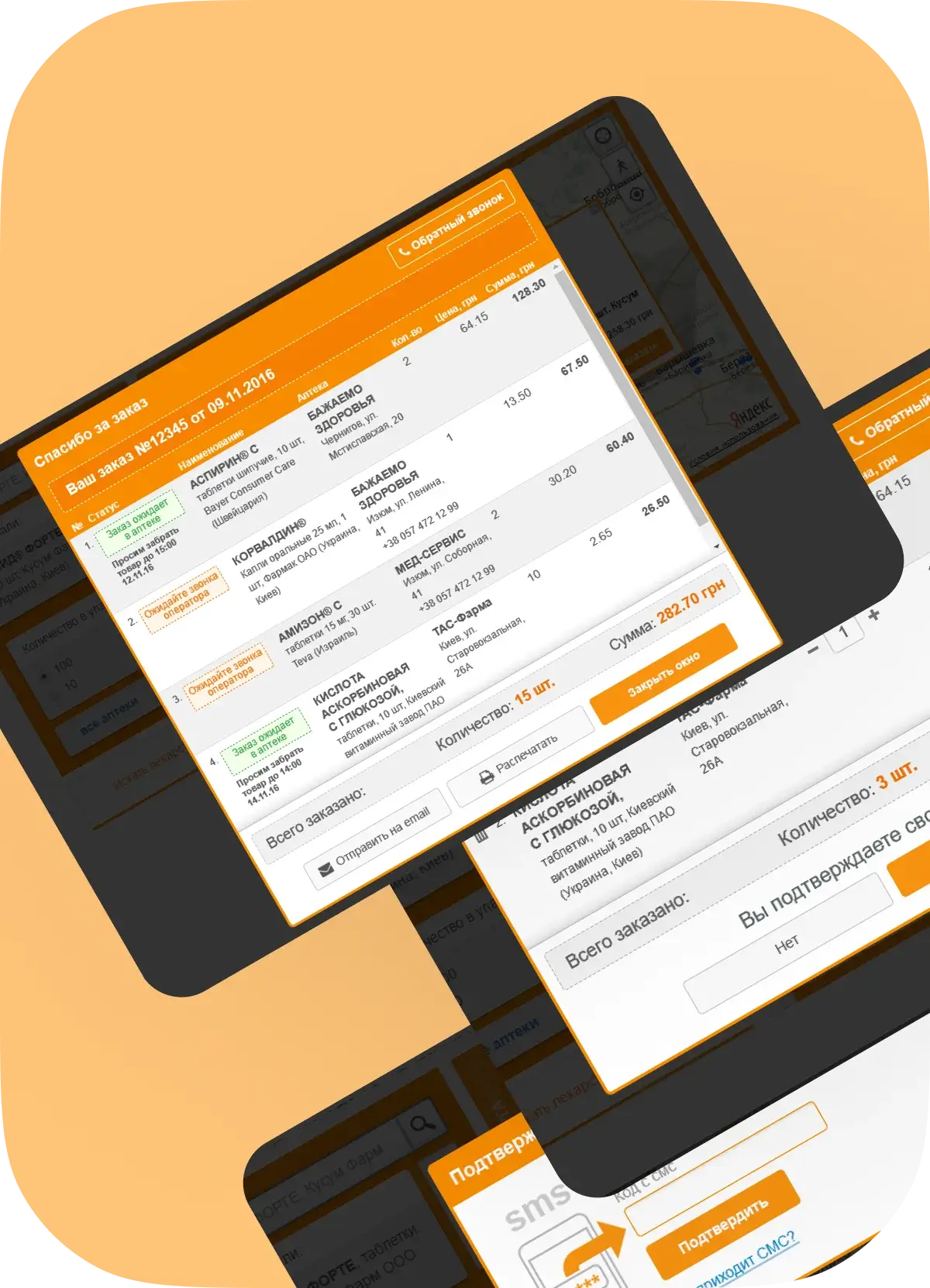
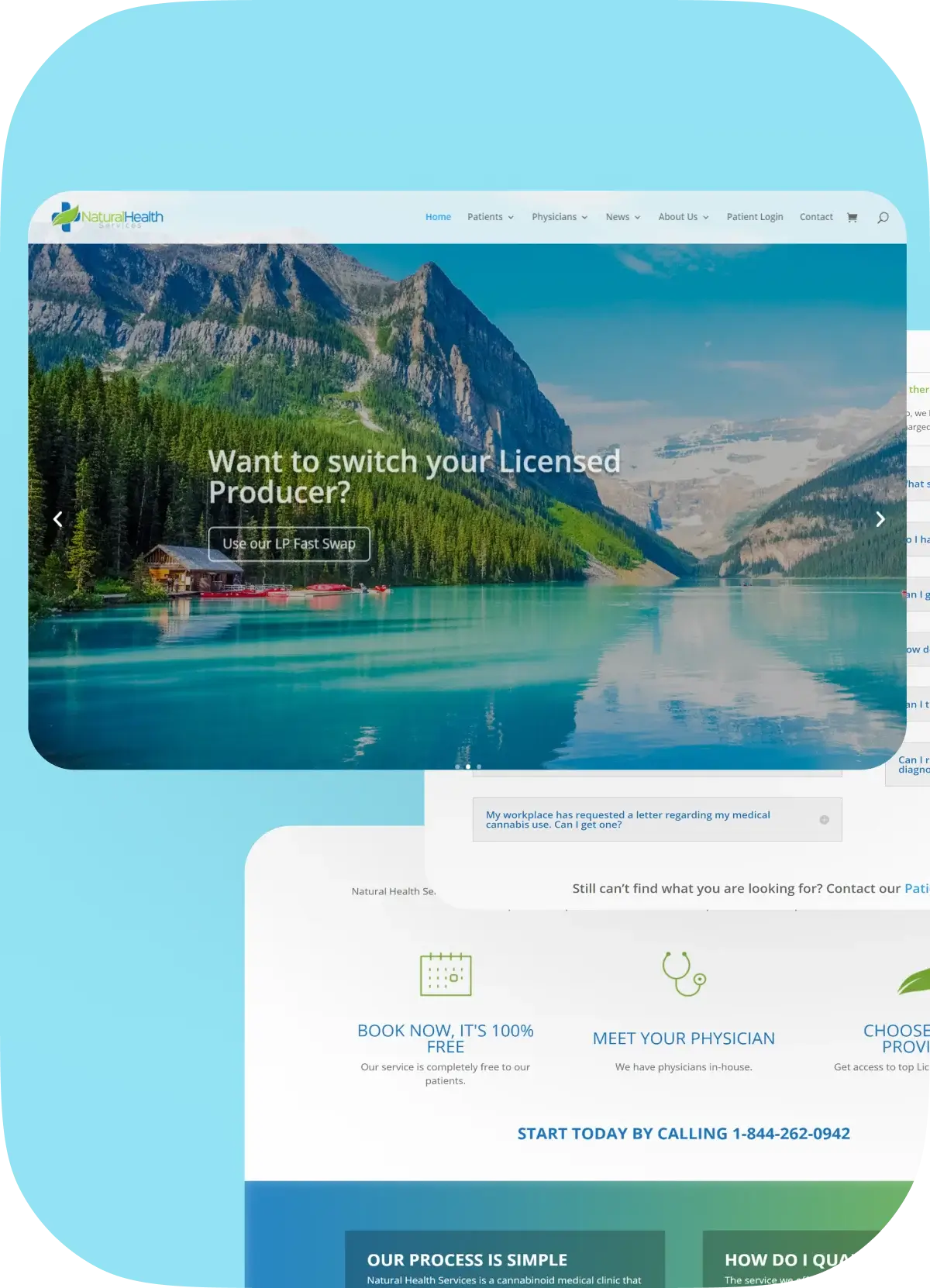
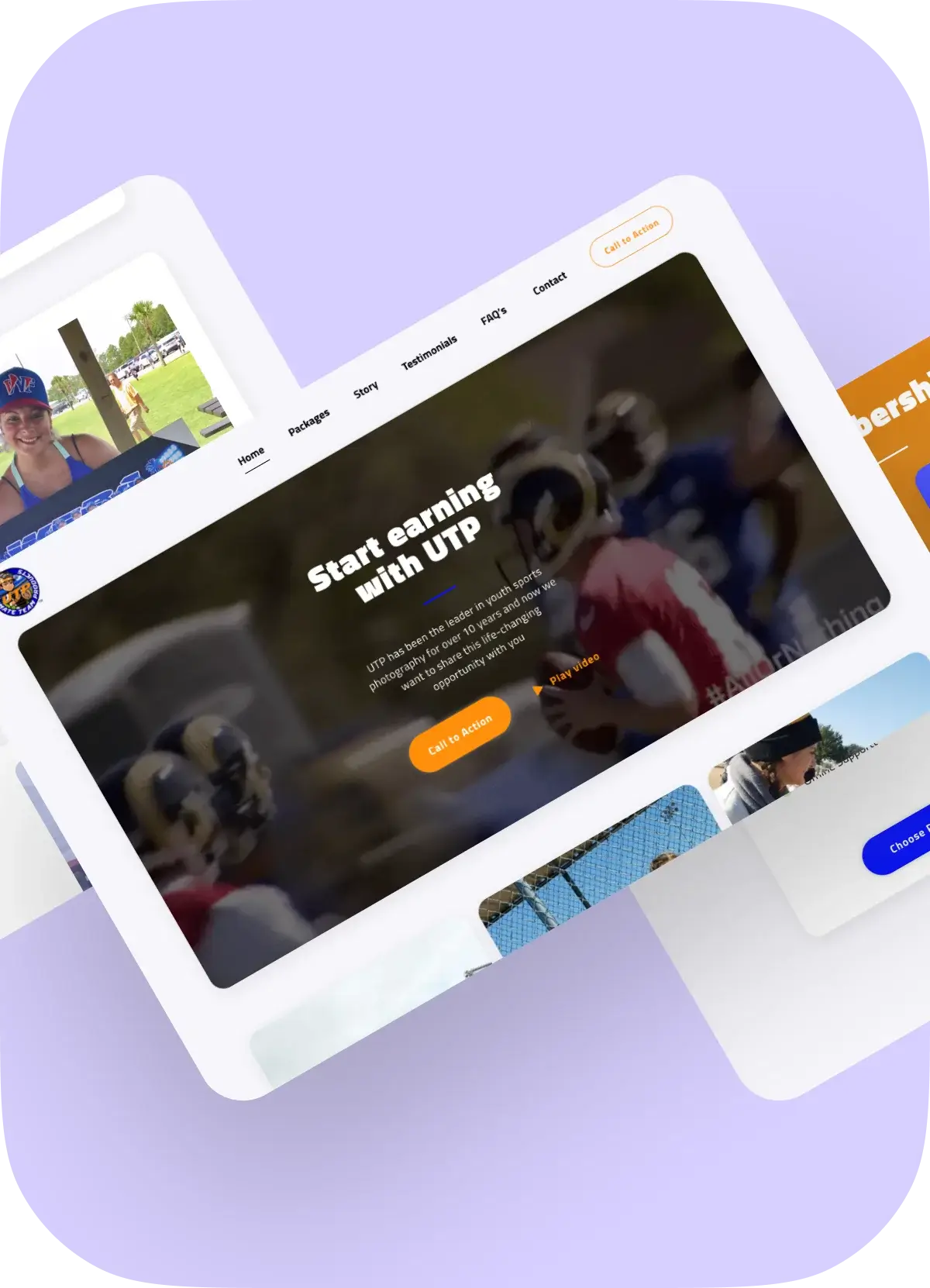
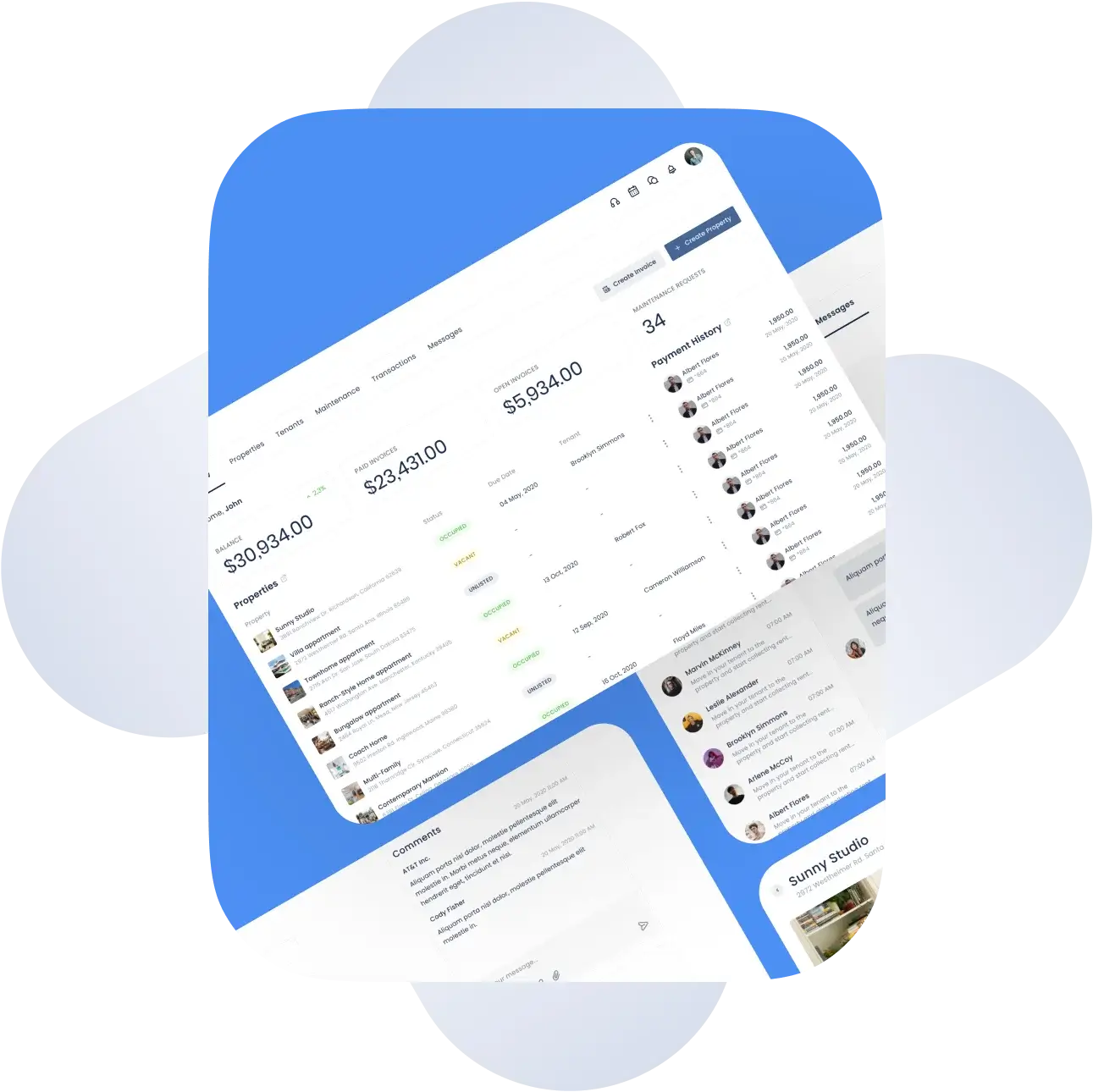
Portfolio
Our industry expertise
At Digicode, we co-create and build cutting-edge fintech solutions to ensure our customers thrive in the financial digital market. Our software engineers can help you ideate, design, build, scale and evolve winning fintech ventures and financial digital products on scope and budget
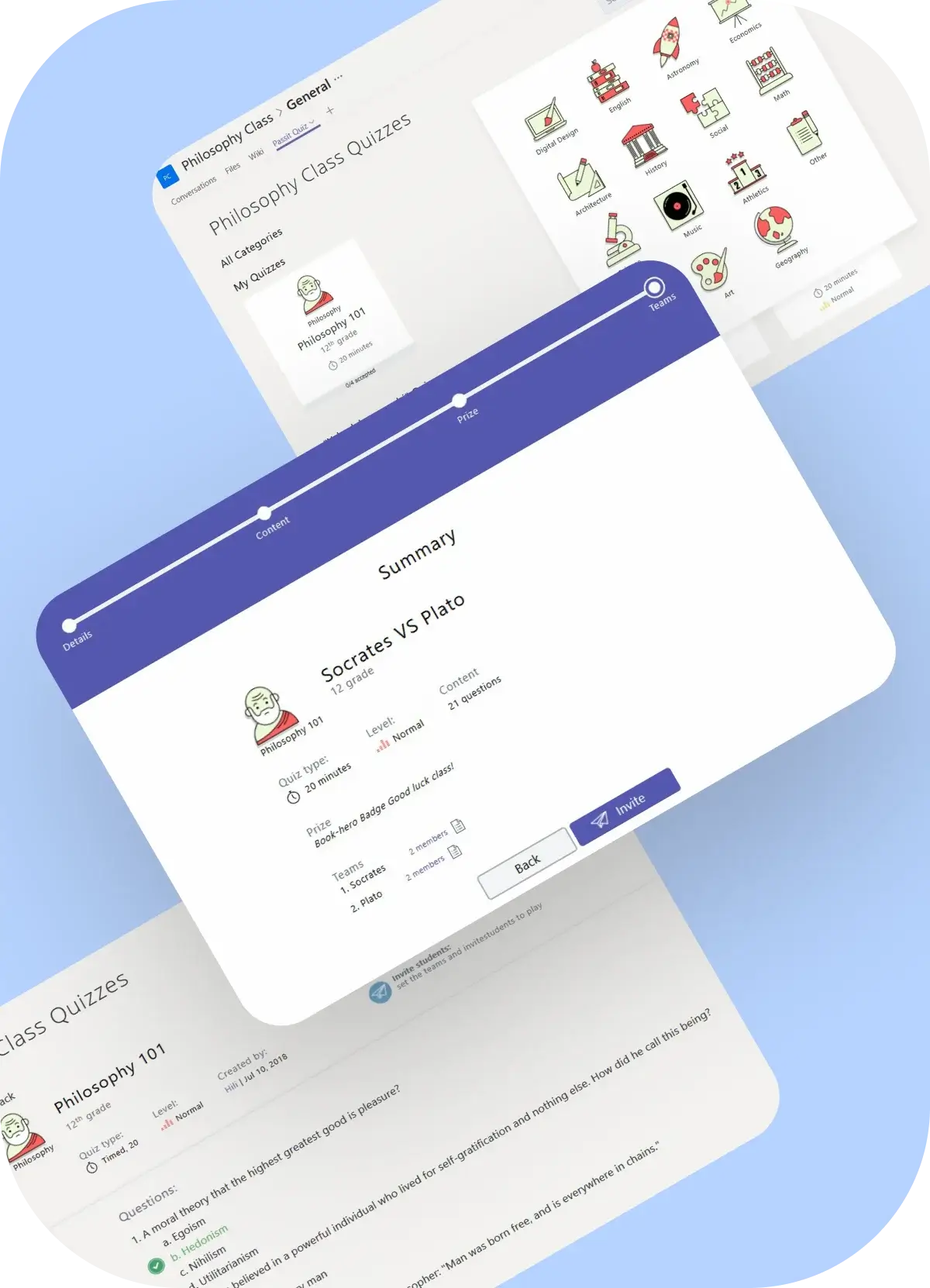
Digicode, a custom software development firm in Dallas, empowers the education and corporate sectors with engaging content and diversified custom eLearning solutions like LMS, LCMS, LXP and SaaS solutions. We help edtech companies take their learning experience to the next level to impact their learners, realize their goals and achieve measurable results.
With deep industry expertise and profound experience working with Big Data, we provide a wide range of martech engineering services and SaaS solutions, building automated tools to achieve better customer engagement, increase the efficiency of marketing efforts, and reduce martech operational costs for better business outcomes.
Our healthcare software developers in Dallas, Texas, provide highly-customizable healthtech solutions for healthcare and pharmaceutical businesses, including internal procedures, administrative tasks, telemedicine, and digital data management implemented HIPAA and GDPR compliant.
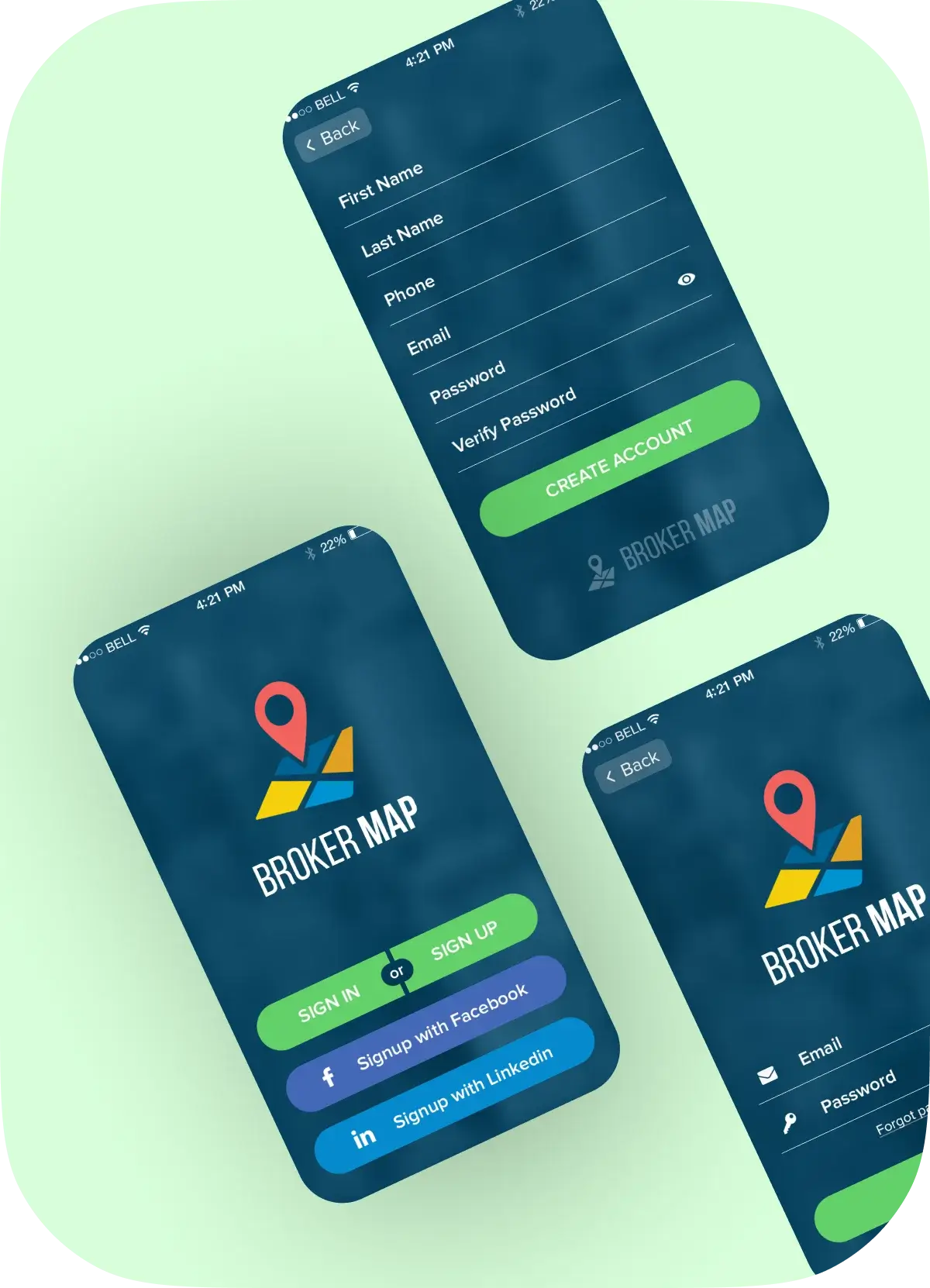
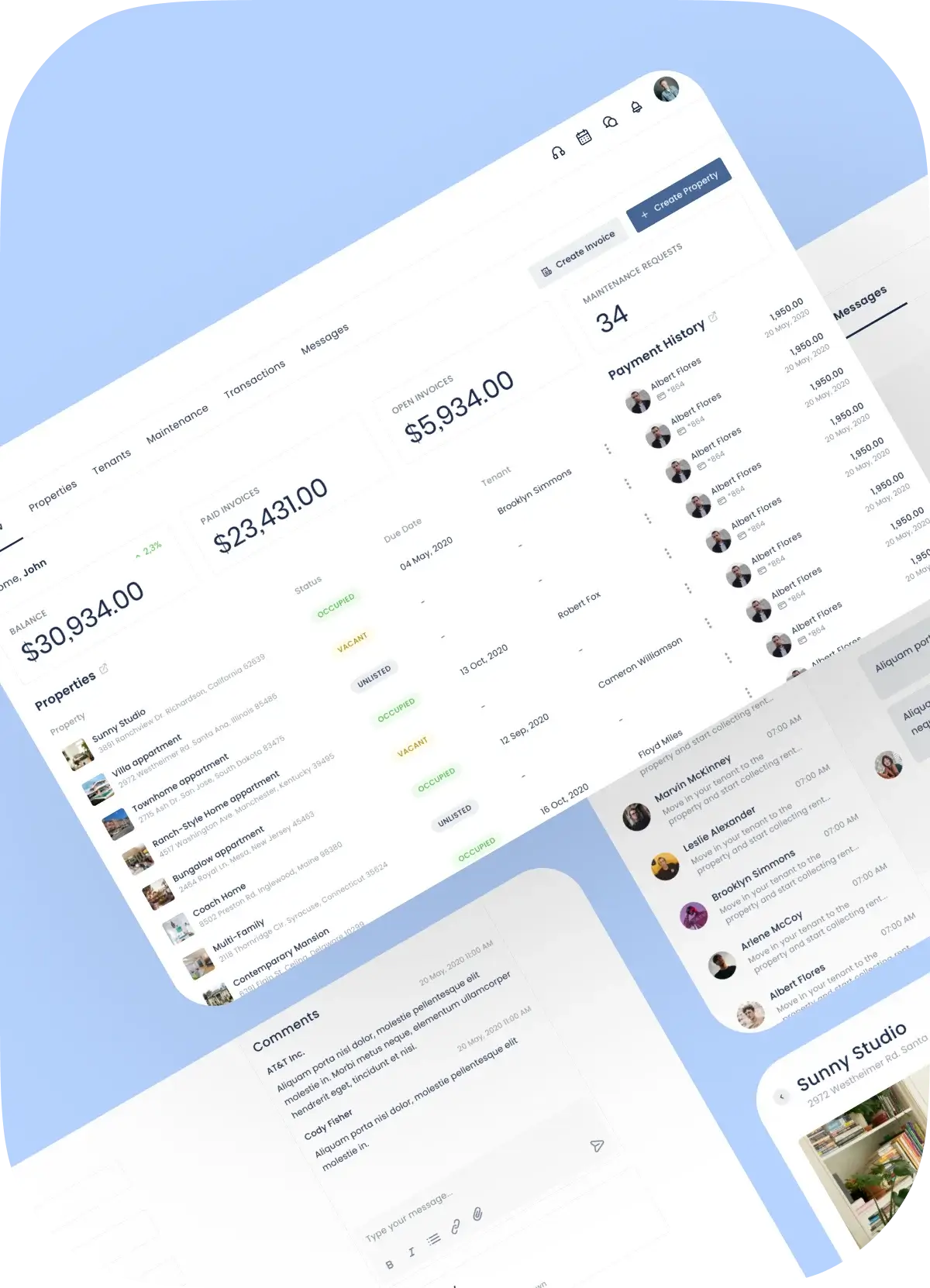
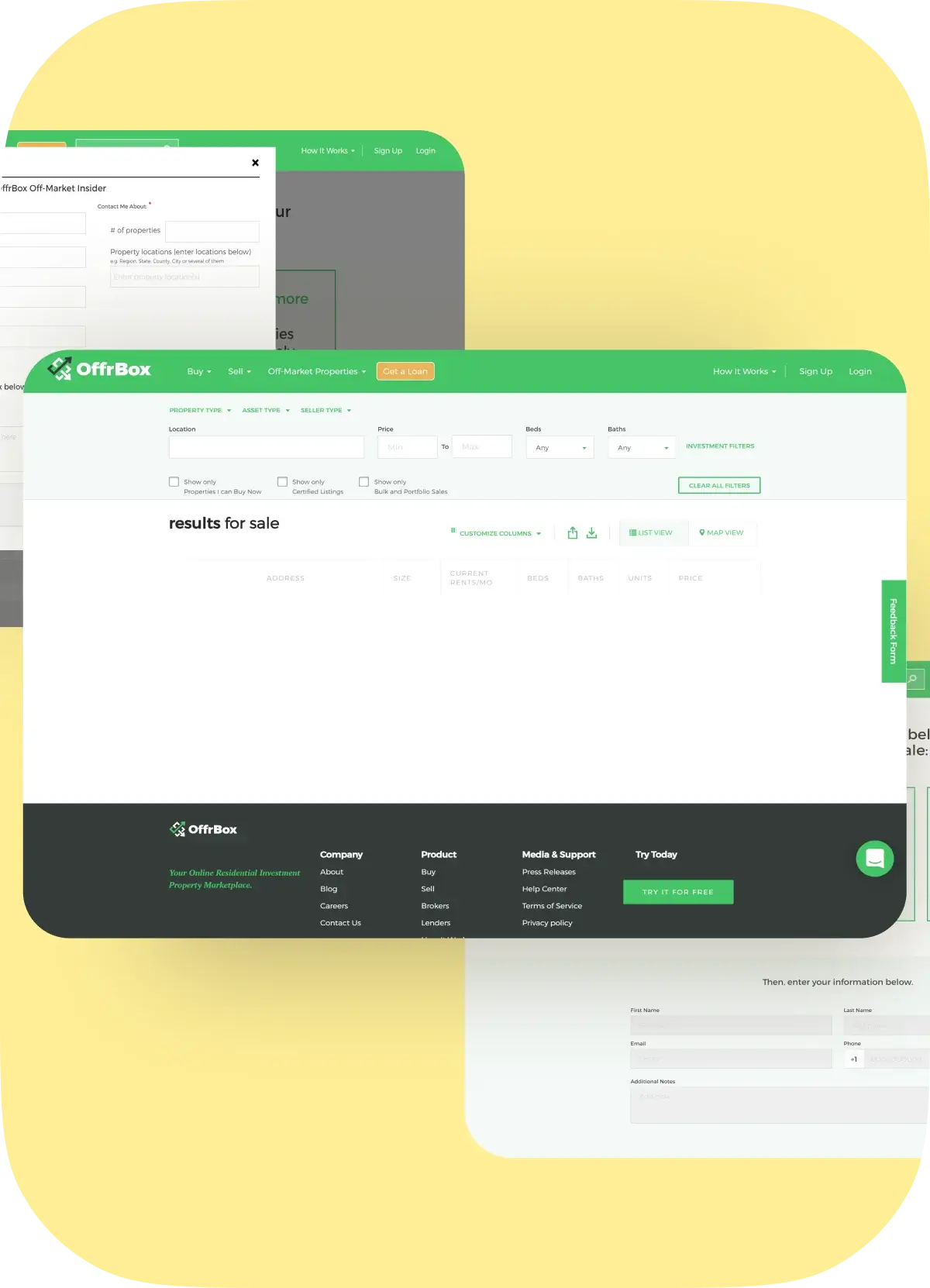
We’re a proptech software development company in Dallas, TX, with hands-on real estate expertise and full-stack developers on board. Digicode provides top-notch proptech solutions to maximize your business value and simplify workflows across numerous real estate functions.
As a software development service provider, TX, we offer revolutionary logistics development solutions such as transport & logistics platforms, procurement management systems, asset tracking, warehouse, inventory and document management to simplify your forwarding processes and manage your complex supply chain.
We provide custom software development in Dallas, Texas for the travel and hospitality industries, such as restaurants, hotels, airlines, and amusement parks. We will assist you with developing hotel management systems, booking engines and ticketing systems, comprehensive reporting and analytics modules linked to POS systems, iOS and Android mobile applications, and other features based on your vision and needs.
Our experienced software developers in Dallas, Texas create food and beverage software solutions to restaurants, distributors, manufacturers, and vendors that increase delivery efficiency, drive sales and emphasize efficiency while meeting ever-changing consumer needs. Our team develops mobile and web applications for managing company operations, supplies, and stocks, among other things, that are readily scalable and interface with your software.
We’re a custom software development firm in Dallas that empowers the most efficient social features into software development solutions, gamify corporate culture with social capabilities, build expert community portals and turn social media ideas into adventuring applications.
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
FinTech
-
EdTech
-
MarTech
-
HealthTech
-
PropTech
-
Logistics & Transportation
-
Restaurants & Hospitality
-
Food & Beverage
-
Social
-
Telecom
-
FinTech
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
EdTech
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
MarTech
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
HealthTech
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
PropTech
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
Logistics & Transportation
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
Restaurants & Hospitality
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
Food & Beverage
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
Social
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
-
Telecom
Our IT experts has many years of combined telecommunication industry experience and appropriate technology stacks engineering custom telecom software solutions, such as telecom network applications, call accounting software, IoT solutions, AI-driven data analytics, OSS/BSS solutions, VoIP-based services, and machine learning algorithms.
What Our Clients Say
Our
partnership
models
Project/Fixed-price
- Best option for small or urgent projects with clear, stable and established requirements
- The payment amount does not depend on resources used or time expended by an IT company
Time and Materials (T&M)
- Perfect suits to reduce technical debt, optimize the analytics process and delegate hard and time-consuming project tasks to professionals
- We’ll describe the rough scope of the job along with a quote for a fixed hourly wage plus the cost of materials
Dedicated Team
- Team of IT experts working on your project full-time
- You can manage the team by your own or we can do it for you
Staff Augmentation
- We provide the required talents to temporarily expand an existing in-house team during the contract term
- You’ll have total control over the process and a rented team
Custom Business Solutions

Startups
Startups are a very special kind of business. To work with a startup successfully, one needs to have the same mentality as a startup entrepreneur. Fortunately, Digicode’s entire leadership team has been a startup entrepreneur at some point in their lives and intimately knows the startup reality. We have a track record of success working with startup ventures, assisting in bringing their idea to market and beyond. From early-stage design to production and market fulfilment, we offer the guidance, skills and insight that deliver outstanding results and ongoing success.

Small and Medium Business
We provide the fuel for your growth, working in partnership with you in every aspect of your business. From business strategy to architectural design, our experience, understanding and professional objectivity will prove invaluable in achieving your objectives and outcomes in today’s increasingly competitive markets.

Enterprise
As your business grows, the internal processes change, customer expectations evolve, and most often, legacy systems are no longer able to meet the new business requirements. It becomes more and more difficult to keep pace with the latest technology advancements. Legacy applications tend to become expensive to maintain as tech gets older and the pool of available developers who can support the old system reduces.
Custom software development is a labour-intensive process, so the project is implemented in several iterations – sprints
Digicode’s agile approach allows our custom software developers to manage and control the work progress and test the quality of the product at all stages of the development cycle, adjust the terms of reference.
Planning
Define Requirements
Design & Prototyping
Software Development
Testing
Deployment
Operations & Maintenance